Membuat Navigasi Blog Keren Dengan Mudah
Monday, 23 September 2013

Membuat Navigasi Blog Keren Dengan Mudah - Assalamualaikum wr.wb.. Kali ini untuk postingan pertama Trick Simple Blogger, TSB (Trick Simple Blogger) akan membagikan tutorial untuk Membuat Navigasi Blog Keren Dengan Mudah.
Seperti yang kita ketahui bahwa Navigasi di sebuah blog merupakan sesuatu yang sangat dibutuhkan (menurut saya) karena dengan adanya sebuah navigasi di blog akan mempermudah pengunjung/visitors blog menjelajah di blog kita dengan baik.
Di blog lain, memang sudah banyak tutorial mengenai membuat navigasi blog, namun saya juga akan mencoba membagikan apa yang saya tahu tentang membuat navigasi ini.
Nah langsung saja, berikut langkah - langkah Membuat Navigasi Blog Keren Dengan Mudah :
- Anda harus login di akun blogger anda lewat http://www.blogger.com
- Masuk di bagian Template kemudian pilih Edit HTML
- Kemudian cari kode ini ]]></b:skin> untuk mempermudah mencarinya, gunakan ctrl+f.
- Copy kode dibawah ini dan simpan diatas kode tadi :
/* Top Menu */
#menubar{
border-bottom:3px solid #4169E1;
width:1025px;
height:35px;
background:rgb(204, 0, 0);
float:center;
margin-bottom:3px;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
float:left;
padding:8px 12px;
color:#fff;
font:bold 11px/15px Arial,serif;text-decoration:none;text-transform:uppercase;padding:10px 12px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
background-color:#B0C4DE;border-bottom:3px solid #a3bb43;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #ff0000;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #000000;
color: #ffffff;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##ff0000;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
} - Kemudian cari kode <div id='content'> atau <div id='content-wrapper'>
- Copy kode di bawah ini dan simpan di atas kode tadi :
<div id='menubar'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>HOME</a></li>
<li><a href='http://templateswpblog.blogspot.com/search/label/Utility'>UTILITY</a></li>
<li><a href='http://templateswpblog.blogspot.com/'>Edit me</a></li>
<li><a href='http://templateswpblog.blogspot.com/'>Edit me</a></li>
<li><a href='http://templateswpblog.blogspot.com/'>Edit me</a></li>
</ul>
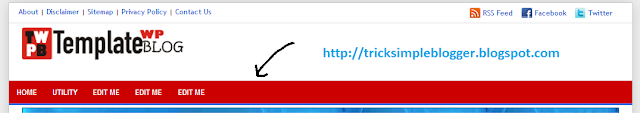
</div> - Setelah itu Save/Simpan dan lihatlah hasilnya.
Keterangan :
- Untuk mengubah background navigasinya, ubah kode background:rgb(204, 0, 0); dengan kode html warna ( Contoh : #fff )
- Untuk mengubah garis bawah pada navigasinya, ubah kode #4169E1 dengan kode html warna ( Contoh : #fff )


)
wahh kerennn... boleh dong di coba :D
ReplyDeletekalau sudah buat menu bar nya apakah sudah otomatis ngelink ke artikelnya?
ReplyDeletekalau belum, untuk ngelink ke artikelnya bagaimana?