Cara Membuat Footer Blog Professional
Monday, 23 September 2013

Cara Membuat Footer Blog Professional - Alhamdulillah kali Trick Simple Blogger masih sempat untuk update postingan lagi. Dan kali ini TSB akan membagikan trik tentang Cara Membuat footer Blog Professional. Jangan lupa juga baca postingan TSB sebelumnya tentang Membuat Navigasi Blog Keren Dengan Mudah.
Berbicara mengenai footer blog, dominan kita sudah pernah mendengarnya bahkan pernah mengeditnya. Melihat/mendengar kata 'footer' pasti pikiran kita memikirkan 'bawah' karena memang footer ada bagian bawah. Jadi Footer blog adalah bagian bawah blog.
Melihat para blogger sekarang ini, banyak yang berlomba-lomba untuk memodifikasi templatenya mulai dari header blog sampai footer blog karena dengan menariknya tampilan blog kita, maka pengunjung blog akan betah berada di blog kita.
Nah, maka dari itu Trick Simple Blogger akan membagikan informasi tentang Cara Membuat Footer Blog Professional. Kenapa di katakan professional ? karena menurut admin dari Trick Simple Blogger, Footer blog ini sangat bagus untuk blogger professional. Tanpa panjang lebar lagi, ikuti langkah di bawah ini :
Berikut adalah Cara Membuat Footer Blog Professional :
- Anda harus login di akun blogger anda lewat http://www.blogger.com
- Masuk di bagian Template kemudian pilih Edit HTML
- Kemudian cari kode ini ]]></b:skin> untuk mempermudah mencarinya, gunakan ctrl+f
- Copy kode dibawah ini dan simpan diatas kode tadi :
/* Footer ABOUT-----------http://tricksimpleblogger.blogspot.com----------------------------------- */
.footer-about { text-align:left; width:920px; margin: 0 auto; background:#ffffff; padding:30px; color:#676767; font-family: 'Source Sans Pro'; padding-bottom:10px; margin-top:10px; }
.footer-about .text { padding-right:30px; width:560px; float:left; line-height:19px; }
.footer-about .text h1 { color:#61abe7; font-size:22px; margin-bottom:15px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwyKfNrEdAHUHOvfeXnryxutWUJd2RmiqK-TafW8NpcXuUTbmEeiSCI8LVQAKMEEX0C4AUBb8MnvWjxHin9Y1YhScxlIZcQdjdQ8HkGV_iWicc6nJ4s9NKSGGjDwwCNJ-CG3CcpzNWP6s/s1600/about-icon.png) left center no-repeat; padding-left:50px; padding-top:8px; height:30px; }
.footer-about .social { margin-top:-1px; float:left; padding-left:50px; }
.footer-about .social h1 { color:#61abe7; font-size:22px; font-weight:300; float:left; margin-right:20px; margin-bottom:9px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk0-6yiDo_V5hXd4Gwa_ckeRVR1lPA5f0inF5EvD2Jc9Kpf9vVSQiGvIFMtfvSGM0_G5GwVpxPfeYMAni5kZfYZK0JSiavqwRNl3muxFyZI3XqJP9nlksxuhWDtC99KNFZw4iDsjfqiz0/s1600/findus-icon.png) left center no-repeat; padding-left:50px; padding-top:3px; height:35px; }
.footer-about .social .soc-img { margin-right:10px; display:block; float:left; margin-bottom:5px; }
.footer-about .contact { clear:both; line-height:19px; }
.social-icons { float:right; } .social-icons .soc-img { display: block; float: left; margin-left: 10px; } - Kemudian cari kode <div class='footer'> atau <div class='footer-wrapper'> ( Kode setiap blog berbeda. jadi cari kode yang hampir sama )
- Copy kode di bawah ini dan simpan di atas kode tadi :
<div class='footer-about'>
<div class='text'>
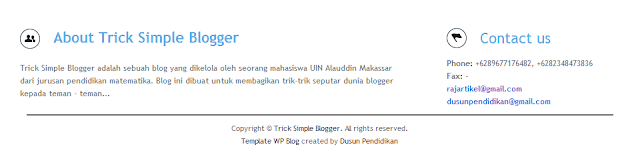
<h1>About Trick Simple Blogger</h1>
<p>Trick Simple Blogger adalah sebuah blog yang dikelola oleh seorang mahasiswa UIN Alauddin Makassar dari jurusan pendidikan matematika. Blog ini dibuat untuk membagikan trik-trik seputar dunia blogger kepada teman - teman...</p>
</div>
<!-- Footer Contact Us -->
<div class='social'>
<h1>Contact us</h1>
<div class='contact'>
<div class='phone'><strong>Phone:</strong> +6289677176482, +6282348473836</div>
<div class='fax'><strong>Fax:</strong> -</div>
<div class='email'><a href='mailto:support@blog.com'>rajartikel@gmail.com</a></div>
<div class='email'><a href='mailto:sales@blog.com'>dusunpendidikan@gmail.com</a></div>
</div>
</div>
<div class='clear'/></div> - Setelah itu Save/Simpan dan lihatlah hasilnya.
Keterangan :
- Kata/Kalimat yang berwarna biru ubah sesuai keinginan anda


)
Wah perlu dicoba neh, tapi bisa gak buat template responsive?
ReplyDeleteSalam dari Pulau DOllar
gan, kalau mau buat baris baru gmana? soal e punya ku kbacut tak hapus e,mau tak tambahin lagi
ReplyDeletemakasih infonya :)
ReplyDeletehttp://www.wafidaa.blogspot.com/
izin pake di blog kami ya gan www.punklive.net
ReplyDeletewww.eposhop.blogspot.com
ReplyDeleteIjin copas untuk di praktekan di template ane,, thank's,,
ReplyDeletekeren kebetula blog ane gak ad footerny
ReplyDeleteforzanesia.com
wah... perlu di coba nih di blog aaya wartojowo.blogspot.co.id
ReplyDeletemaaf sebelumnya saya copas ya gmana caranya klo diantara about dan contak,saya mau menambahkan copyright..terima kasih
ReplyDeleteThanks Min, udah saya test di www.team-forbid.com hasilnya sangat memuaskan :D
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteijin apply di blog saya yah gan
ReplyDeletesekalian blogwalking :D http://goo.gl/tkBB7k
siip bro ,cobah ah
ReplyDeletejalan jalan ke sini yaa http://refendy01.blogspot.com/
TKS SUDAH DIBERIKAN PENCERAHAN.
ReplyDeletemantep gan , di blog ane work http://www.aroemi.com/
ReplyDeleteThanks,Gan..Berhasil meski harus saya modif sedikit script-nya buat penyesuaian di blog saya : https://rektacantik.blogspot.com/
ReplyDeleteizin pake gan footer ny lg belajar nich he, tp itu ngelink gk gan tulisan about sm kontak nya. mksh
ReplyDeleteSalam...
This comment has been removed by the author.
ReplyDeleteTerima kasih, artikelnya sangat bermanfaat bagi saya yang baru belajar blog..
ReplyDeletetrik ini tidak bisa diterapkan pada tema contempo dan tema tema terbaru blogspot karena sintaks-nya beda. Apalagi Contempo itu 80% CSS.
ReplyDelete